How to enrich your Shopify navigation

Over on my LinkedIn, I’m always sharing recent projects I’ve worked on and providing a brief technical breakdown of how I build certain things. If you read my 1st I only Speak Liquid post you’ll know that I always try to build without apps where possible and naturally I get a lot of questions about how I’m able to add in specific content to areas that are really limited.
One of the areas that I feel is most limited on Shopify is the navigation setup. Besides from the fact that we still haven’t got a way to import/export navigations in 2023… There isn’t really a built-in Shopify way of adding the typical features you’d see across most e-commerce sites to your navigation and I’ve been able to find some useful ways of getting around these limitations.
Using the Navigation Link Titles
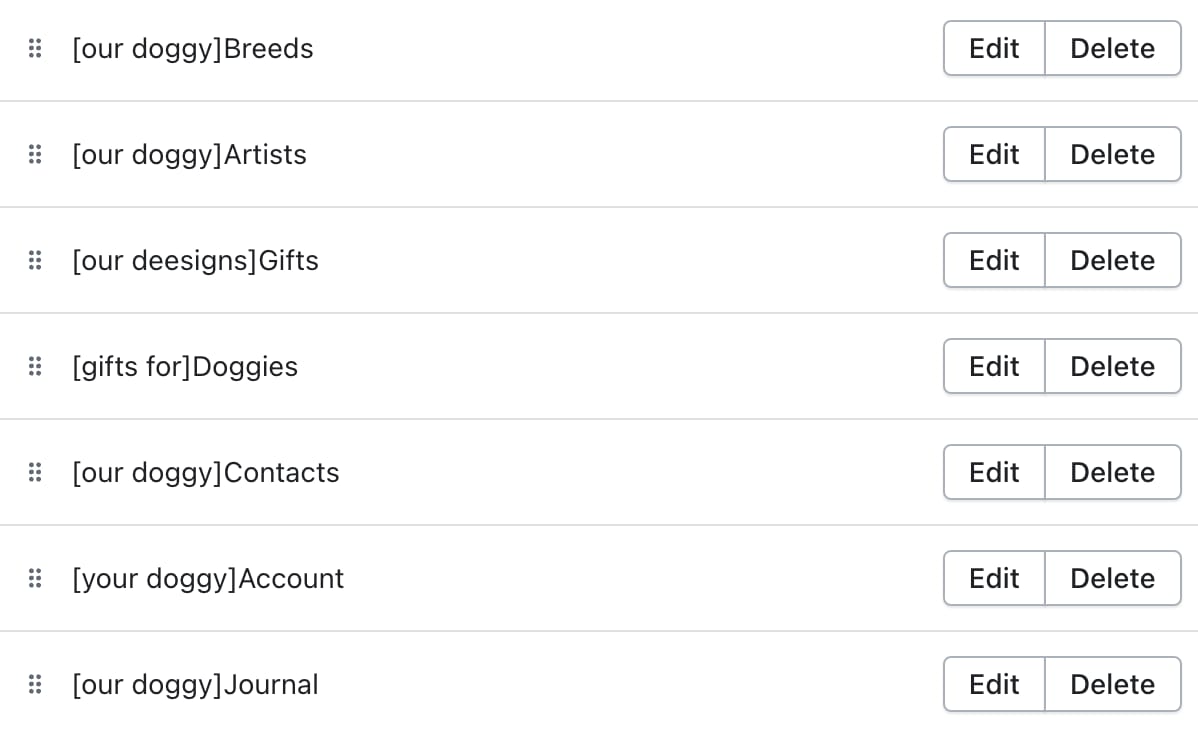
One technique I use often is to add the additional content with the navigation link titles, for example in the screenshot below you can see how I was able to use square brackets to add in an extra title that would get displayed above the main titles.

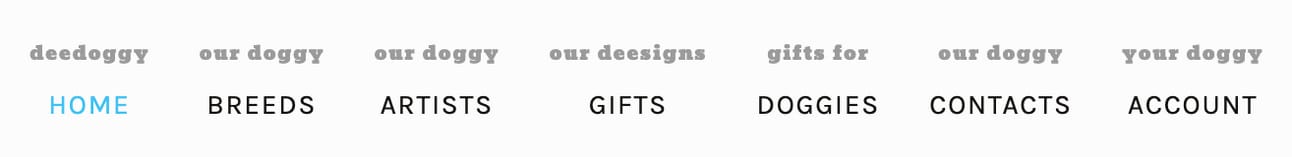
Using the split filter you can split each navigation title to separate the two pieces of text and display them in the correct place. You can see below how I was able to use this feature to create the main navigation in the header with some additional subheading titles above each link.

This exact same technique can also be used to created featured links which could be a different colour or bold, for example you could include [FEATURED] in the link title. Through adding in a replace filter you can ensure that this text is never actually shown to the customer on the frontend and then you could use an if statement to see if the link title contains that featured tag and apply a different classname to update the styling.
I’ve also used this before to allow the client to add in SVG icons and be able to update them whenever they want, for example they could include [ICON-STAR] in the link title and then you’d be able to render that specific icon within the navigation. I’ll usually provide the client with a list of all their icon names so they have full choice and because I always create a snippet with all their icons inside, it’s very easy to just pass the icon name that’s extra from the navigation into the snippet.
Using Section Blocks
Another really useful technique I use is to create new blocks, this works really well for areas like the meganav dropdowns where you might need to add a featured image or a featured set of extra links.
You can implement this by creating a new block type for a section, for example it could be a featured_image which has an image picker, title and link. You would then also need to add a text setting that allows the client to enter the top level link that the featured image would sit under, in the code you’d then be able to use this to match up the specific meganav dropdown with the toplevel link and display the image.
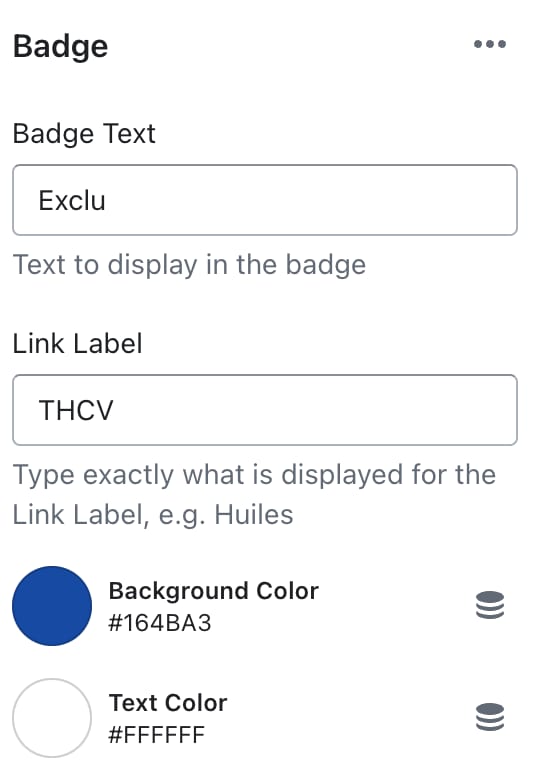
I’ve actually recently used this exact method for a client that wanted to add in custom badges and have control over the text that is displayed, as well as the background and text colour.

3 links you can't miss
- You’re using Apple Notes wrong (youtube)
- Oliur is one of my favourite YouTubers and he’s definitely correct in this video about how we all try to use so many different productivity/note taking apps, but the actually Apple Notes app is so powerful
- Career & Money Lessons I Wish I Knew as a Software Engineer in My 20s (youtube)
- Marko is another great YouTuber that I love to watch and his career/money tips are really helpful
- Hand Mirror (https://handmirror.app/)
- This is actually an app I use nearly everytime before I join a video call to just quickly check my camera and that everything looks ok. Bonus points for the website being a great demo of the app!
One app I like
This app is definitely a hidden gem and has saved me so much time in the past! It’s called Mechanic (https://apps.shopify.com/mechanic) and it allows you to setup automations for your Shopify store. With over 300+ pre-built automations, I’m sure they’ve got most use cases covered, but if do need to write a custom script then you’ll be able to use Liquid which makes it really quick to pick up. They’ve also built a great community of other developers that are always happy to help and for bigger tasks you can get a Mechnic Expert’s help.
.svg)









.svg)