How To Change The Homepage On Your Shopify Store

Learning how to change the homepage on your Shopify store can be more useful than you’d think. While an excellent home page is just one part of an effective ecommerce store, you won’t get far in today’s competitive business world if yours doesn’t make an impact.
After all, your homepage is essentially your digital “storefront”. It’s the first thing most people are likely to see when they begin interacting with your brand online. That means it needs to provide your visitors with all the insights they need into your company, products, and values.
Everything from the colors and fonts you use on your homepage, to how you organize each section can have an impact on your brand’s reputation, and your customer’s user experience.
Perhaps the easiest way to make sure you’re getting the most out of your Shopify homepage, is to work with an expert. After all, there are only so many changes you can make to your website’s appearance and functionality without diving into some code.
However, there are slightly simpler options available too if you’re hoping to just make a few basic changes. Here’s what you need to know about editing your homepage.
How to Edit your Homepage in the Shopify Theme Editor
One of the reasons Shopify is such a popular choice among today’s entrepreneurs and business owners, is that it comes pre-packaged with lots of tools to help you customize your store. While you may need to seek external help if you really want to differentiate your brand, you can still make a lot of great changes to your homepage without branching outside of Shopify.
The easiest way to customize your homepage is to leverage the Shopify “theme editor”. This is a visual drag-and-drop tool which gives you complete access to the various components of your store, so you can make changes to its appearance and functionality.
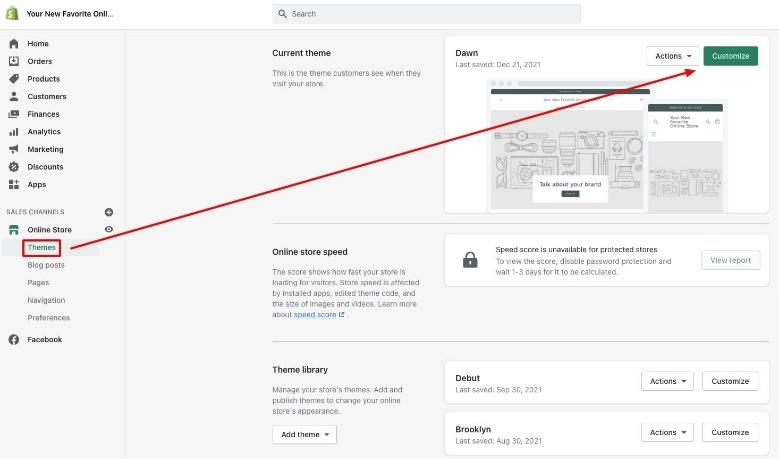
To use the theme editor, all you need to do is log into your Shopify admin account, click on “Online Store”, then select “Themes”. When you arrive within the Current Theme section, you’ll be able to pick the theme you’re using and click on “Customize”.

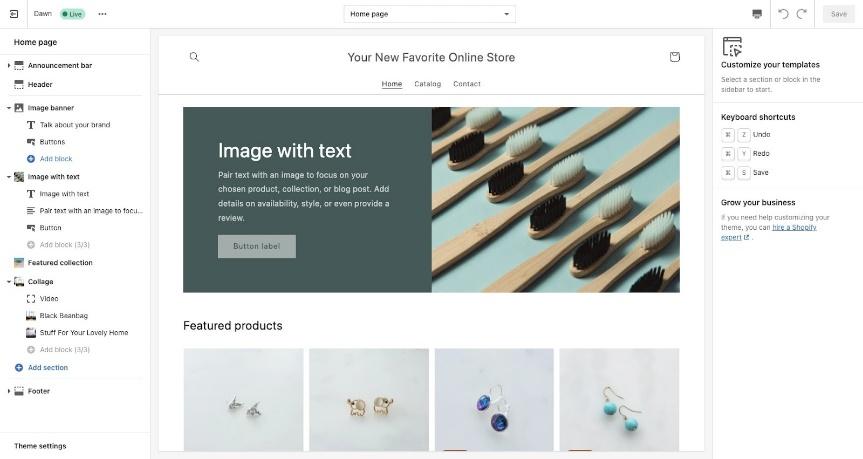
Clicking the Customize button will automatically take you to the Shopify theme editor. Fortunately, you don’t have to travel far from here to start editing your home page, as it should be the first thing you see. Within the editor, you’ll see a number of different sections. On the left-hand side, there’s a menu which allows you to jump between different pages and components.
On the right, you’ll see the extra options which can appear when you click on a specific segment, such as your header, footer, or various blocks. Next to the “Save” button in the top right, you’ll also see arrows pointing backwards and forwards which allow you to undo and redo actions.
Plus, there’s a little monitor icon which allows you to preview what your edits are going to look like when they’re live on your store.

You can preview your template on a desktop, full-screen page, or on mobile.
Making Changes with the Theme Editor
Now you have a basic idea of what you can expect from the theme editor, let’s start looking at the changes you can make to your homepage. The good news is there are a lot of different changes you can make, to everything from the header, to the footer.
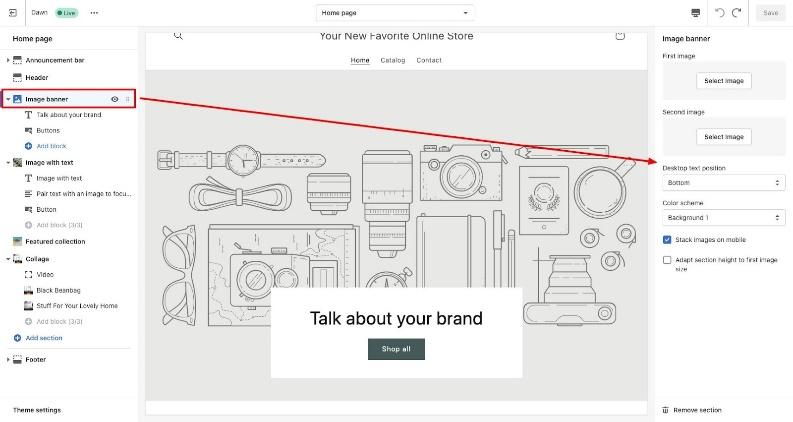
To edit each section of your homepage, you’ll need to click on the section, and check out the options which appear on the right hand side of the page. For instance, clicking on “Image Banner” will allow you to choose the background image for the banner of your homepage,
You’ll be able to choose from a free image gallery provided by Shopify, or you can upload an image. You can also change the font and colors for the banner.

As you scroll through each section of your home page, you’ll notice each individual “block” has its own customization options. Depending on the block you choose, you’ll be able to add images, enter text, and use buttons to direct your audience around your website.
If you add a button, headings, and other components, you can also change their style to ensure everything works well together.
Adding New Sections to a Homepage
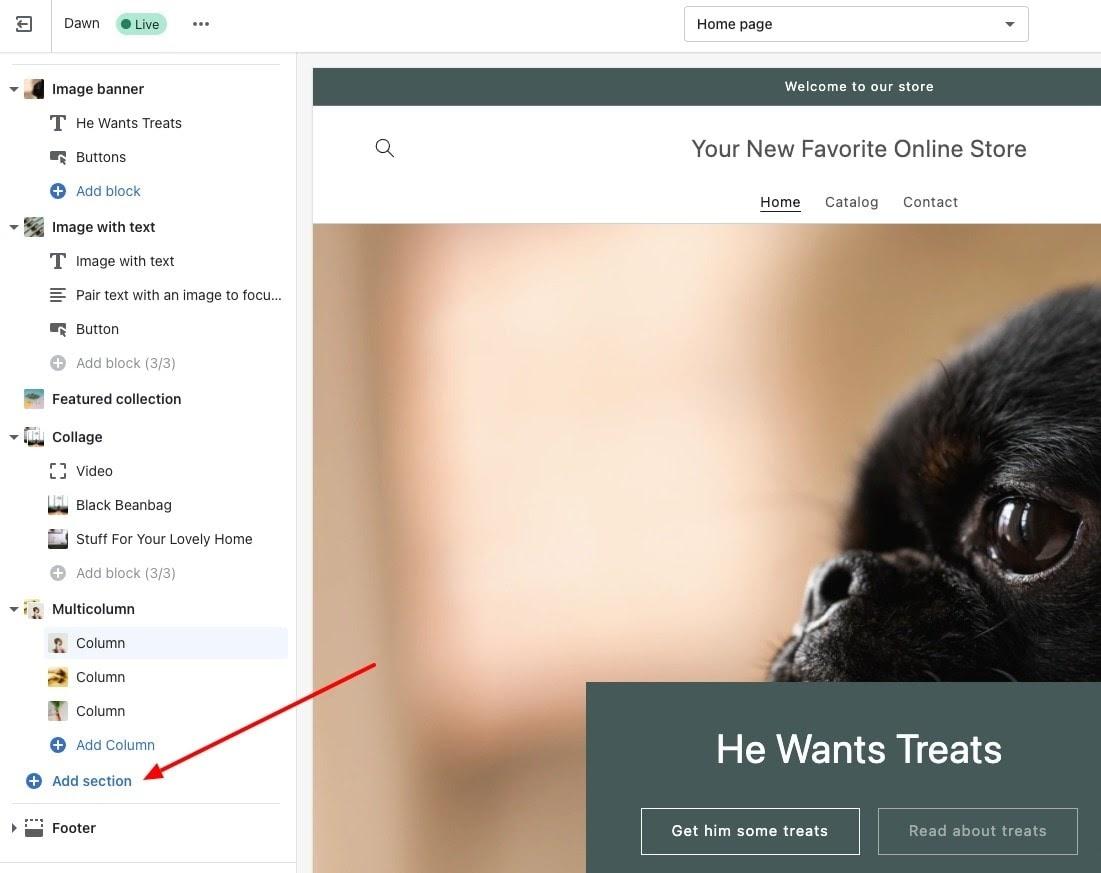
Each theme available for Shopify will come with specific default layouts and sections for the homepage. However, you’re not necessarily restricted to using those sections alone. You can also add extra elements, by clicking on the “Add section” button on your theme editor.

Exactly which sections you add are up to you. For instance, you might upload a featured collection of products in a carousel or slider format, to help increase your sales.
Alternatively, you can add a form for people to sign up to your email newsletter, a multimedia collection to show off some content or just a section of text.
If you’ve got a little more coding knowledge, you can also add Liquid code to your homepage, for a more customized, trendy store. Whenever you add a new section to a Shopify home page, it will appear by default just above your footer.
Moving and Removing Sections
Sometimes simpler is better when it comes to building the perfect Shopify store. If you want to minimize the amount of work your customers need to do to navigate your website, it’s best to keep things simple. Removing unnecessary blocks and sections from your homepage can significantly improve your user’s experience.
Fortunately, it’s easy to get rid of a block entirely, just by clicking on the section, and clicking on the “remove” button which appears in the theme editor. It should emerge in the bottom right of the screen.

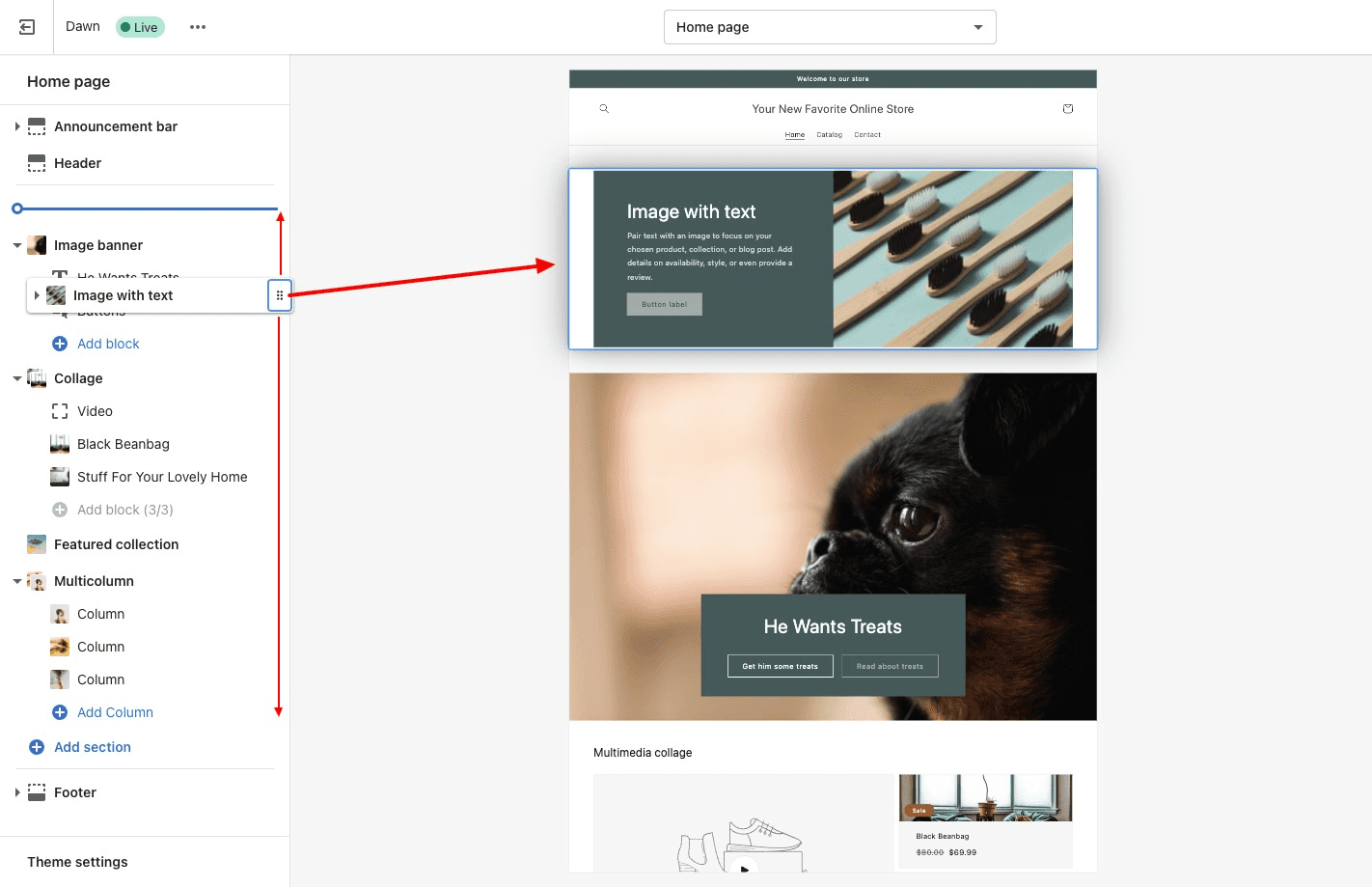
If you like the blocks and segments you currently have on your homepage, but you want to alter their position, you can do that too. Hovering each section in the menu will bring up a small icon which looks like a block with some dots inside of it. Clicking on this icon and dragging it up or down will allow you to alter the position of the block or section.

Just drop the section into the right place when you’re happy, and you’ll be able to save the design however you like. You can also move things back to their original position if you change your mind.
Changing Theme Settings
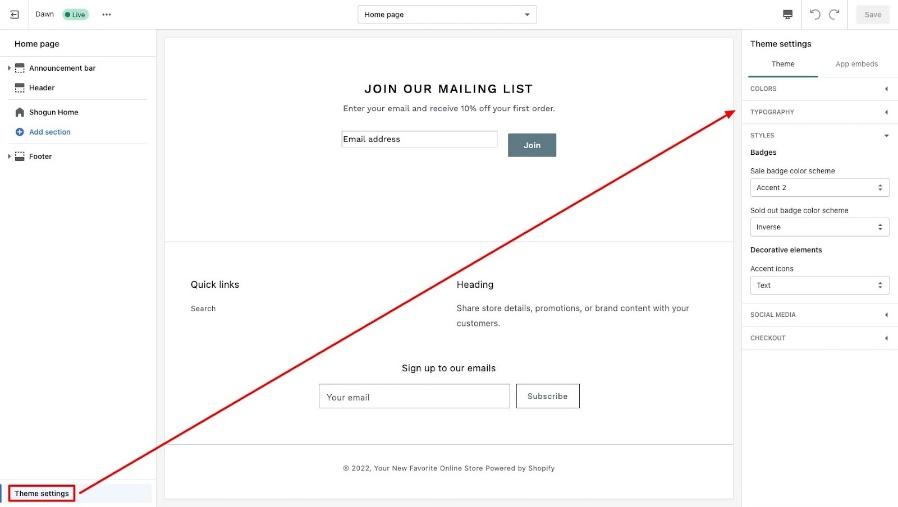
Another good way to make some basic changes to your homepage within the Shopify theme editor, is to change the theme settings. Adjusting the settings means you can change some of the stylistic and functional components of the design. Click on the “Theme Settings” button, and a menu will open on the right side of the page to show you your options.

The setting changes you can make are relatively basic in most cases, although they depend on the theme you’re using. Most of the time, you’ll be able to alter things like typography and color palettes.
Remember, it’s worth saving a backup of your current theme before you go too in-depth with any edits. It can be difficult to roll all of the changes you make back after a while.
Creating a Great Shopify Homepage
The built-in Shopify theme editor makes it easy to change your homepage, regardless of what theme you’re using. However, it’s worth noting that you’ll only be able to do so much without diving into code. If you want to really customize your theme, you’ll need to consider either learning how to use Liquid and CSS yourself, or working with a Shopify expert.
No matter what changes you choose to make to your homepage remember this: UX and UI are crucial. Your homepage should be clean, attractive, and easy to navigate. It’s worth placing anything you want your customers to see fast above the fold (so they don’t have to scroll to see it). Plus, it’s always a good idea to boost your chances of conversions with stunning visuals, engaging call-to-action buttons, and product pictures.
If you need a little help making the most out of your Shopify homepage, don’t worry. You can reach out to Storetasker today to get assistance from a dedicated Shopify expert in no time!
.svg)








.svg)