How to Remove Unwanted Footers from Your Shopify Store

There are plenty of reasons why business owners choose to build their online stores with Shopify. Not only is the platform one of the most reliable around, but it’s also extremely versatile, with tons of tools and features companies can use to increase sales and customer loyalty.
One of the best things about Shopify, however, is that it’s inherently customizable. Whether you opt for a standard Shopify plan, or you’re a Shopify Plus user, you can make a multitude of changes to your store to help it match your brand’s needs.
While there are tons of ways you can customize your store to attract more customers and increase conversions, one of the first things your likely to do is also the simplest: removing unwanted footers. If you’re sick of seeing the “Powered by Shopify” label at the bottom of your webpages, or you don’t like seeing your “store name” footer there, you’re in the right place.
Here’s how you can remove unwanted footers from your Shopify store.
Removing the “Powered by Shopify” Footer: Your Options
While you might not mind the world knowing that you built your store in Shopify, the “Powered by” footer can be a little distracting for some brands. It’s difficult to make your company the focus of your customer’s attention while Shopify is still advertising itself on your pages.
The good news is that removing the “Powered by” footer is relatively simple. In fact, there are three ways you can do it:
- Using edit code
- Using edit language
- Using the mobile app
Let’s explore each option, step-by-step.
Using the “Edit Code” Option
If you’re comfortable with Shopify Liquid code, you can remove the “Powered by” Footer by heading into the “Edit Code” section on Shopify. You’ll find this by logging into your profile, and clicking on Online Store > Themes > Actions > Edit Code.
Once you’re in the “Edit Code” section and you’re logged in as a Shopify admin, open the folder for “Sections”. This is where you’ll find the footer.liquid file. The coding string will open on the right-hand side of the page. You can search for the footer with the Ctrl + F shortcut, looking for powered_by_link. Once you find the code, you can delete it, or edit it, depending on your needs.
Make sure you delete the full code string to avoid any issues, and remember, depending on what theme you’re using, there may be more than one instance of the code you need to get rid of. Click on the “Save” button in the top right corner to finish the edit.
If you decide to change your theme in the future, keep in mind that you’ll need to follow this process again, as the “Powered by” snippet is often included in most theme files.
Using the “Edit Language” Option
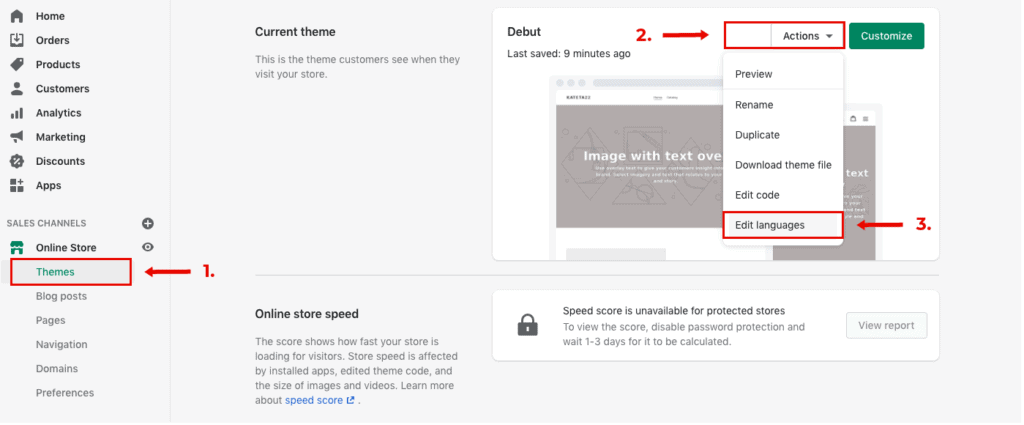
If, for any reason, you’re not comfortable using the method above, you can also use the “Edit languages” option, as recommended by Shopify. Similar to the above option, you’ll need to log into your Shopify dashboard as an admin to get started, then click on Online Stores, followed by Themes. You should see a page with a drop-down menu (Actions), where you’ll find “Edit languages”.

In the filter box that appears after you click on “Edit languages”, search for “powered”. You’ll see a faded “Powered by Shopify” placeholder text appear beneath your sections. All you need to do is press the space bar to get rid of this component. Do the same in the HTML bar.
Scroll back to the top of the screen and click on the “Save” button on the top right of the page. This will remove the “Powered by” text from your check out and password pages.
Using the Mobile App
If you tend to manage your Shopify store changes from a smartphone, rather than a computer, you can still make changes to your footer from iOS or Android. The process is actually just as straightforward as it would be if you used a desktop.
Once again, log into your Shopify admin dashboard, and click on the “Sales” channel, then Online Store, and Themes. Choose the theme you want to edit (the one you’re currently using), and click on Actions, then “Edit Languages”.
Once again, you’ll see a filter box, like in the option above, where you can search for the word “powered”. When you find the “Powered by” section in your theme, insert a single space to remove the text, and click Save. That’s it!
Removing the “My Store Name” Text
If you’ve already removed the “Powered by Shopify” text from your store, but you’re still seeing your store name and date text at the bottom of the page, there’s a way to remove this too.
Once again, you’ll need to dive into the liquid language files in order to do this. If you’re not confident with Shopify code, you might find it easier to get a little help from a professional, or backup your store code before you get started, just in case.
Log into your admin dashboard on Shopify, and go into the Themes section, using the steps outlined above, then click on “Edit code”. Visit the “Sections” tab, and look for your footer section. You should be able to track down this block of code:
<ul class="legal-links inline-list">
<li>
© {{ 'now' | date: "%Y" }} {{ shop.name | link_to: '/' }}
</li>
<li>
{{ powered_by_link }}
</li>
</ul>
You can either delete this code snippet completely to remove the date and name from the footer of your store, or you can “comment” it out. This basically means adding comment brackets to the beginning and end of the code, so it appears in your files, but not for web browsers.
To remove the section with comments, just add {% comment %} at the beginning of the code snippet, then {% endcomment %} at the end.
What Can You Put in the Footer Instead?
You don’t necessarily need to have a footer on your Shopify store, unless you think it will deliver some value to your customers. If you want to exchange the “Powered by” or any other footer statements on your store with something, it’s entirely up to you what you do.
You could add a little message to your customers, or link to your terms and condition policies. Another option could be to add a trust badge from a well-known brand to help boost your credibility with your customers. You can place Visa, Mastercard, and PayPal badges to the button of your store to increase trust levels, or you could add badges that show some of your USPs, such as “free shipping” or “free returns”.
If you’re going to be adding something new to your Shopify store footer, you may want to get some insights from a Shopify Expert first. They’ll be able to give you guidance on what you should add, and how you can make the most of your Shopify theme.
.svg)








.svg)