How To See What Shopify Theme A Website Is Using

Finding the ideal theme for your Shopify store can seem like a challenging task. The theme you select will influence every aspect of your store, from how it works, to what it looks like. Some themes even offer additional functionalities, like the ability to add unique product videos and carousels.
However, there are hundreds (if not thousands) of pre-built Shopify themes out there, making it tough to select which theme is right for you. You can even create a Shopify theme of your own from scratch if you have the right technical knowledge, or the help of a Shopify expert.
One good way to choose a theme, if you’re having trouble, is to browse through some other Shopify stores. You might notice one that appears particularly impressive, and get the inspiration you need for your own design from that. However, if you do spot a Shopify store you like, you’ll need to answer one important question before you can start designing: which theme is it using?
The good news is it’s easier than you might think to identify which theme a website uses.
Today, we’re going to guide you through the process.
What Shopify Theme is That? The Big Question
Browsing through endless themes on the Shopify theme store can be a great way to find an ideal design option. However, you may find you’re more likely to inspired by another store using an active theme. If you’ve ever happened across a website and been impressed by its design and functionality, figuring out what theme it’s using can be very helpful.
Using the same theme as your competition doesn’t mean you’re going to end up with the exact same kind of store. You can still customize and modify your theme however you choose. However, it does mean you’ll be able to get some basic inspiration to get you started.
Examining which themes other Shopify stores use can actually give you a behind the scenes insight into your competition. Once you know what another store is using, you can consider looking for themes that offer additional features or benefits, so you can stand out from the crowd.
How to Find Out What Theme a Shopify Website is Using
So, how do you identify the theme used by a Shopify store? The good news is that every Shopify theme has a unique ID, which makes it easier to distinguish exactly who created the theme. Once you know how to find this ID, you can look for the theme on the Shopify Theme store, and learn a little more about what it can do.
There are two main methods available for detecting a Shopify theme. The first option is to manually search through the source code of the website. Alternatively, you can download a browser extension to do the job for you.
How to Find a Shopify Theme ID Manually
If you want to take the manual approach, it’s simpler than it might seem. All you really need to do is dive into the source code on the website. Anyone with internet access can do this.
On a Mac Computer
If you’re on a Mac computer, load up the Chrome browser, and head to the Shopify store you want to investigate. To view the page source code, you’ll need to right click on the page and select the “View Source Code” option. You can also use the Command + Option + U shortcut.
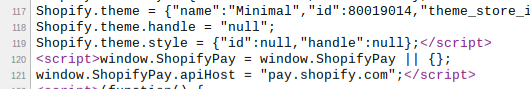
A new tab should appear showing the HTML code for the website. Use Command + F to search through the code for something like “theme”, or “Shopify.theme”. This will take you toa snippet that looks a little like this. The name of the theme used in this example is “Minimal”.

If you’re using a PC, you can follow the same guidelines. However, you’ll use Ctrl + U instead of Command to access the page. You’ll also use Ctrl + F to search for your Shopify theme. Either way, if you’re using the chrome browser, the experience should be more or less the same.
Another way to look for the Shopify theme ID is to search through the page source. If Shopify designed the theme, you should see a number next to theme_store_id in the page source. Googling the ID number with “Shopify Theme” should take you to the page for the theme on the Shopify store.
If you’re not using Chrome, you’ll have to use slightly different shortcuts to load up the page source code for the store you want to inspect:
- Firefox: Ctrl + U
- Edge: Ctrl + U
- Safari: Command + Option + U
How to Find a Shopify Theme ID with an Extension
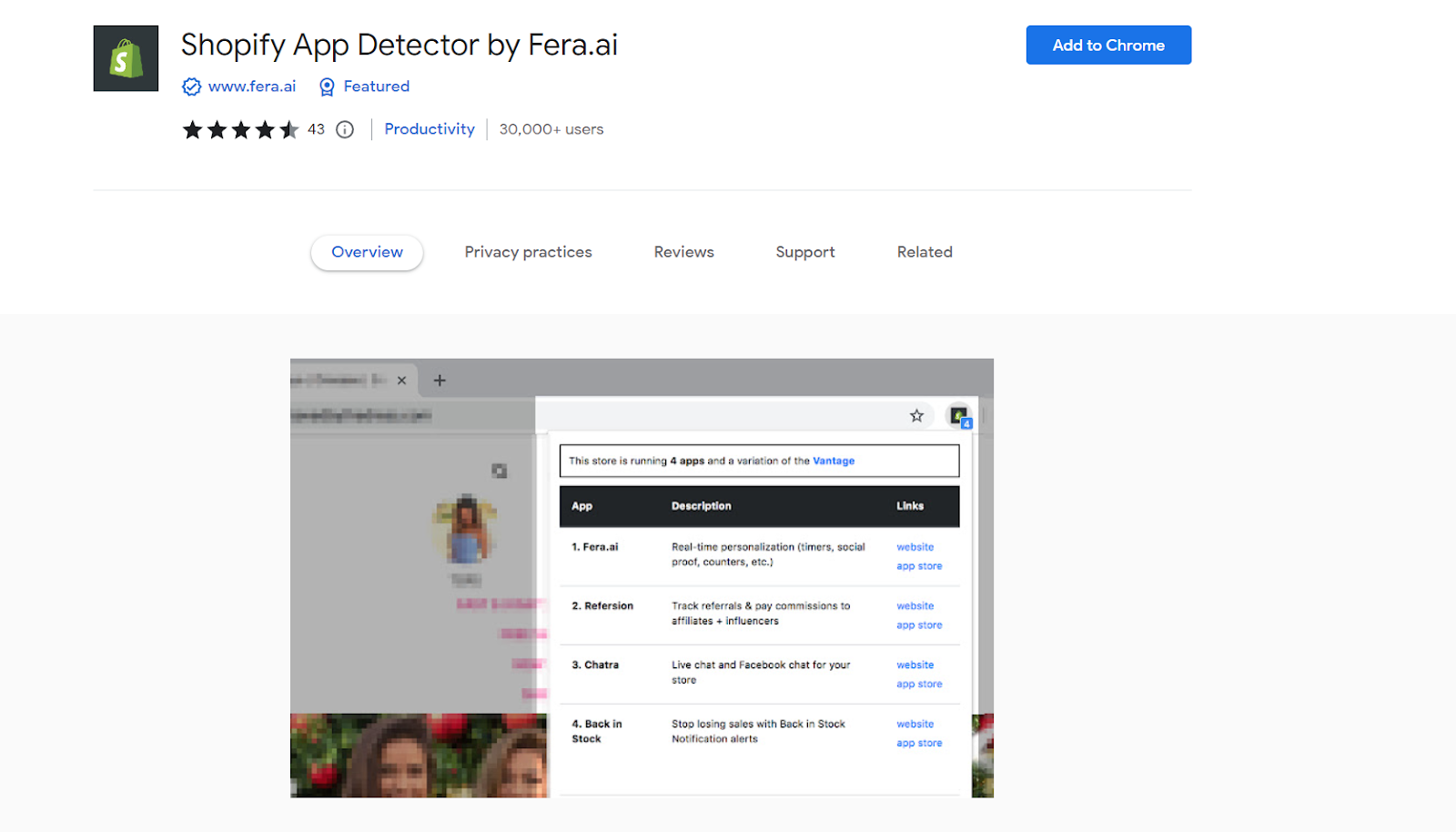
If the thought of browsing through code seems a little overwhelming, don’t panic. You can still find a theme ID easily using a Chrome or browser extension. There are a few popular options out there. One of the most highly-rated solutions is the App/Theme detector created by Fera.ai. This product is free to use, and will uncover the themes and apps used on any Shopify store.

Install the extension through the Chrome web store, and refresh your browser so it loads. Next, click on the icon which appears in your Chrome browser whenever you want to detect which theme a Shopify store is using. The product should tell you the name of the theme, as well as whether it’s been custom-built. If the theme is listed within the Shopify theme store, the app provides you with a link so you can check it out directly.
Checking for Shopify Custom Themes
There are times when you’ll encounter a great theme on a Shopify store, follow the steps above, then get nothing in return when you search for the theme ID on Google. This is usually the case when the theme in use has been custom-built.
If you can’t see a direct insight into who made the theme when you’re searching through the source code, there’s a good chance it’s been built by a Shopify designer or developer.
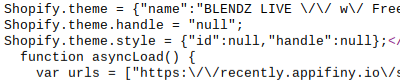
Most of the time, a custom theme will not have a clear theme ID. Although there may still be a theme listed when you search for “Shopify.Theme” in the source code, you won’t see a name that leads you anywhere when you type it into Google. For instance, the code might look like this:

If the theme is custom, you unfortunately won’t be able to download it for your own store. However, you can get a Shopify developer to build you something similar. Working with a Shopify expert is often the best way to get the custom theme of your dreams, with no compromise.
Choosing the Perfect Shopify Theme
Finding the ideal Shopify theme can be a challenge. Even once you know how to find the theme ID for the stores you admire, there’s a chance you won’t be able to use the same design. In this case, your best option is to work with a Shopify developer to create your own theme from scratch.
Although creating a custom theme can be a little more expensive, it does mean you’ll be able to create something entirely unique for your Shopify store. If you want to build a brilliant new design, that’s separate from the standard themes you can find online, working with an expert is a great idea.
Contact Storetasker today to find your own Shopify expert.
.svg)








.svg)