How To Add Videos To Your Shopify Pages

Learning how to add videos to your Shopify store pages could have more of an impact on your business than you’d think. Whether they’re used on landing pages, product pages, home pages, or blog posts, videos are excellent for grabbing audience attention.
More importantly, they’re an incredible way to improve the experience customers have on your store. After all, while shopping online has a lot of benefits, it does come with its downsides. Ecommerce buyers can’t actually interact with the products they see on your store, which makes it harder for them to visualize what they’re actually going to get.
Amazing videos are a fantastic way to replicate the in-store experience, giving your customers more of the visual information they need to make the right purchasing decisions.
Here’s how you can add video to your Shopify store pages.
Why Add Video to Shopify Pages?
The biggest reason to add video to your Shopify pages is to enhance the customer experience. 360-degree videos and content showcasing your product in action can help your customers better understand what your items do, and what their benefits are.
Videos can increase customer engagement on your website too. Around 96% of customers say they find videos helpful when deciding whether to purchase an item online. A video can convince your customer to interact with your business, learn more about your products, and buy more items.
Videos can also:
- Improve your credibility: Videos showcasing high-quality content, customer reviews, and product features make your business appear more trustworthy and professional. This translates to more sales, and higher levels of customer loyalty.
- Strengthen SEO: Pages which include video often earn more engagement from shoppers. The more time customers spend on your product pages, the better your SEO score will be. A longer “page viewing time” correlates with a more authoritative site.
- Reduce returns: In some cases, videos can even help to reduce the risk of product returns. Around 22% of customers say they return a product when the item they get looks different to what they see online.
How to Add Videos to Shopify Store Pages
Usually, adding video content to your Shopify site will be a straightforward process. However, the method you use will depend on what kind of pages you’re using for your content.
Product launch videos, feature announcements, and unboxing videos are more likely to appear in your blog or news section. How-to videos and explainer videos are more common on product pages. Additionally, UCG videos and similar content usually appear on home pages.
Here’s how you can add videos to each type of Shopify page.
Embedding Videos on Blogs and Other Site Pages
If you’re looking for a way to add video content to your blog, news, and other website pages (such as your contact or about page), embedding is usually the best option. You can embed content directly from YouTube into your Shopify site with minimal effort, or upload an MP4 file to Shopify.
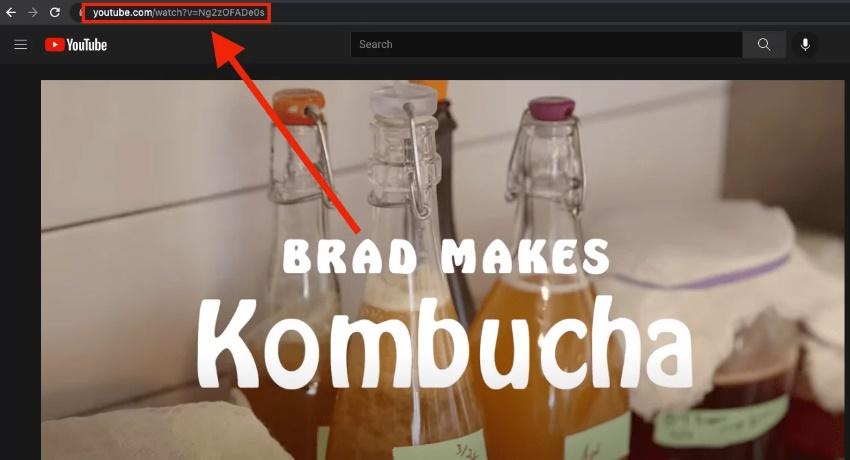
The easiest option is to use a platform like YouTube to host your video before you add it to your store. Once you’ve uploaded your video, copy its “URL” from the browser bar.

Next, you’ll need to get the URL ready to embed into your store. While YouTube does have its own embedding option, it’s not always the most reliable solution or a mobile responsive store.
Instead, you can use tools like Embed Responsively to simply copy an URL into the system, and translate it into a mobile responsive embed code.

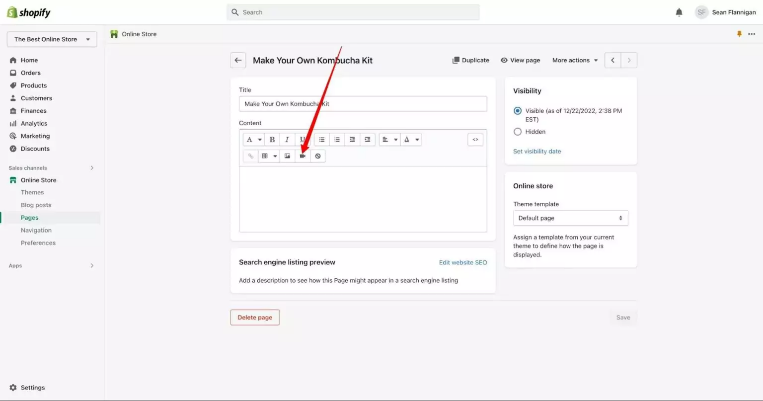
Once you have your embed code, copy it, and head over to your Shopify store. You’ll need to log into your Shopify admin account, and find the page you want to share your content on. You can do this by clicking on “Online Store” then “Pages”.
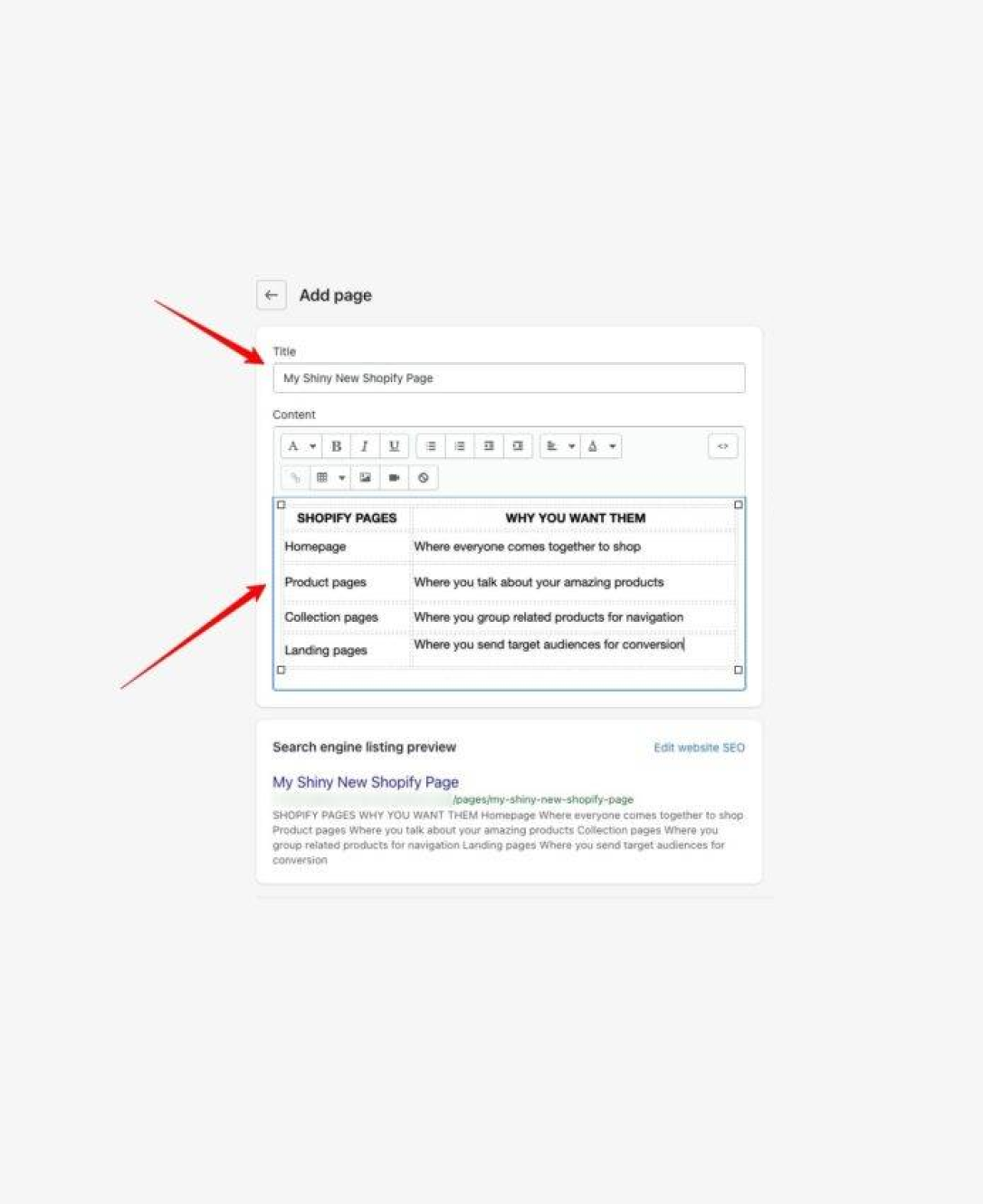
Click on your chosen page, and select the “Insert video” icon. It looks a little like a video camera. A window should pop-up where you can paste your embed code.

You’ll also be able to add content, like a video description, which could be ideal for SEO purposes. Once you’re done, click the “Save” button to finish.
Adding Videos to Your Shopify Homepage
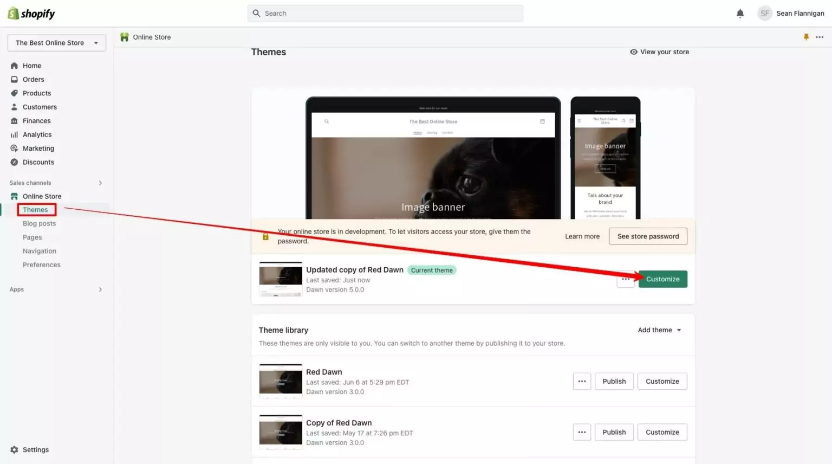
While you can use the embed option for most of the pages on your Shopify store, adding content to a homepage is a little different. The easiest option is to go to your “Themes” section within your Shopify admin account, and click on the “Customize” button for your current theme.

When you arrive in the Shopify Theme Editor, click on the “Add section” option, and choose the “video” element. Shopify will automatically add this element to the bottom of your page. You can then click the six dot icon next to the video to drag it wherever you need it.
When you select the video element, you’ll see its settings on the right-side of the screen, where you can add alt text, and change its appearance.
Adding Videos to Shopify Product Pages
Embedding video into your Shopify product pages is one of the best ways to provide your customers with more information about the solutions you’re offering.
The good news is there are a few ways you can add videos to product pages. You can either add a video to a gallery, place it within a product description, or even use an app to insert your video into your pages wherever you like.
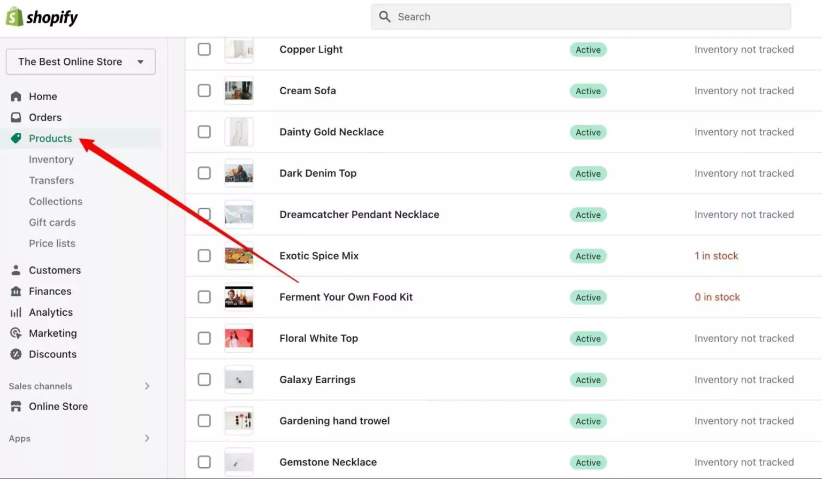
To add your video to a description or gallery, the first thing you’ll need to do is log into your Shopify admin account, and navigate to “Products”. Click on the product you want to add a video for.

Adding a Video to a Product Gallery
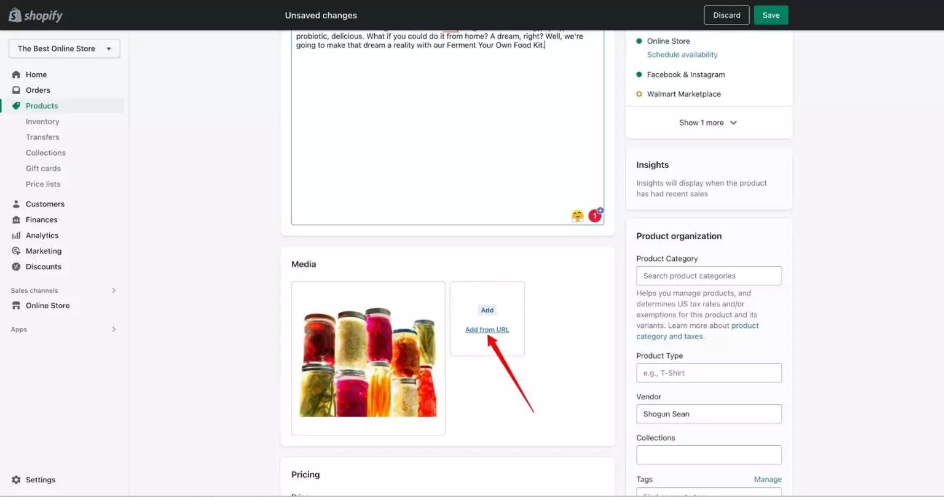
If you decide to add your video to your product gallery, alongside any other images you might be using, scroll down to the “Media” section on your product page, and click “Add from URL”. You can then insert the original URL for your YouTube video. You won’t need an embed code.

You’ll then be able to drag the video to wherever you need it in your gallery. A good option might be to put it at the very beginning, so your customers can view your video before scrolling through the rest of your pictures. Remember to save your page when you’re done editing.
Adding a Video to a Product Description
If you’d prefer to add your video to the product description your page, you’ll have two options. You can use the rich text editor to embed media into your description with an URL embed, like you would with your blog pages and other content.
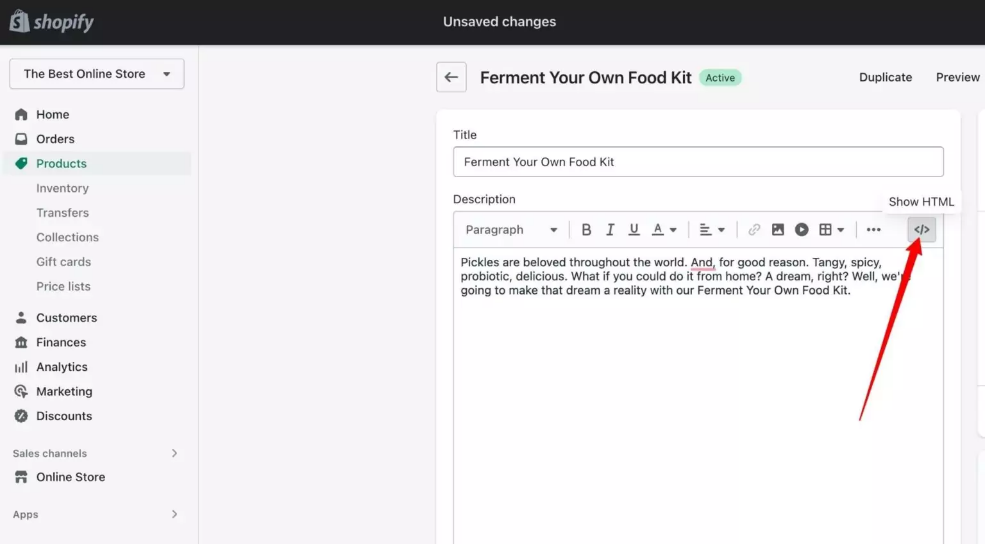
Alternatively, you can choose the HTML code route, and create a clear divide between your content and your video, using the “split” command. Here, you’ll need to click the “<>” icon to show the HTML options, and enter the “<!-split->” code, followed by your embed code.

Click the “Save” button, and your video should appear in your product description.
Adding Videos to Your Shopify Pages
Adding videos to your Shopify pages, virtually anywhere on your site, is a relatively straightforward process. However, it’s worth making sure you’re following the right steps to make your videos load quickly, and perform well on every page. The last thing you want is to slow down your site.
If you’re struggling with any aspect of adding video to your Shopify website, or you’re having a hard time creating multi-media pages, you can always reach out to a Shopify expert for help.
The Storetasker Shopify experts can guide you through the process of creating and optimizing every type of page and content for your Shopify store.
Reach out today to find your Shopify expert.
.svg)








.svg)